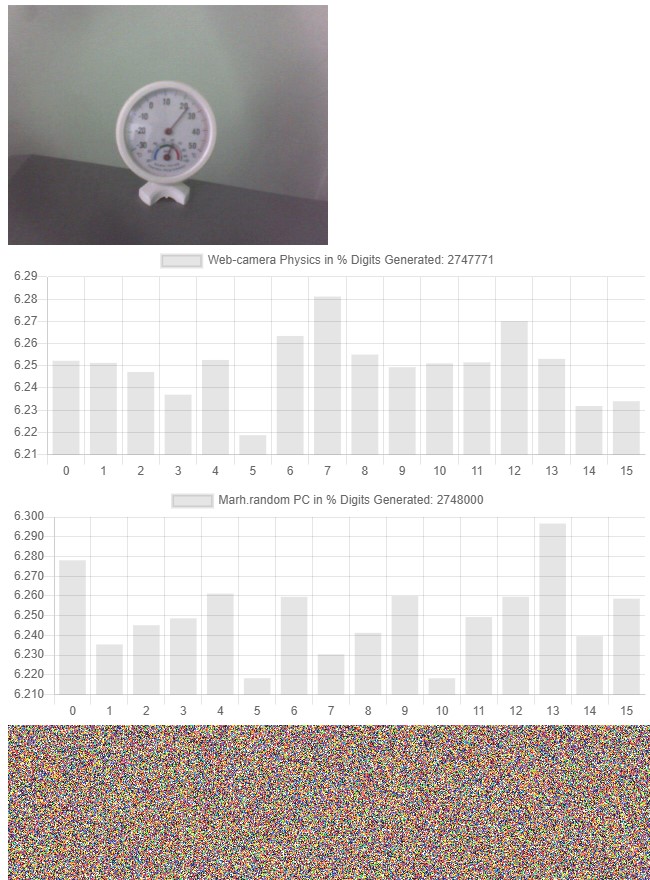
Creating quality entropy at first glance is a simple task. But no. Using the phenomena of quantum mechanics and superposition of a photon before its capture by a camera, I created a random value generator. I chose javascript for ease of use and the ability to run on any computer and in any HTML5 browser. The principle of operation is based on the fact that we read pixels not sequentially but with a certain step. This will add more randomness if a certain sector of the camera enters more light.
![]()
Two frames with the same shutter speed are read and convert the values of RGB to lumens. Two frames with lumen’s data subtract from each other. The difference between the two frames needs for next step.
//calculate Luminance (standard for certain colour spaces): (0.2126*R + 0.7152*G + 0.0722*B) [1]var lumen = Math.round(0.2126 * R + 0.7152 * G + 0.0722 * B);
Then, I converted the values in lumens convert (hash) SHA256. Depending on the resolution of the camera and the speed of your computer, you will generate a data supermassive of about 100,000 hashes per frame. (I know, it’s not so fast, but works in browser).
Further, for fun, I devide the hashes into hexadecimal colors in the hope of getting a new Picasso. But the output was a colored noise in which the universe is viewed in a powerful telescope. It was pleasantly surprised that no repetition patterns could be found, which means that the white noise generator really turned out!
And finally, the idea – if you need for a project a large amount of generated data – just download the blockchain cryptocurrency, for example, Bitcoin)))
My code is too poor to publish. Here is a link to a similar but more professional approach. https://github.com/epitron/webcam-rng